コレクション html 画像切り替え 169776-Html 画像切り替え ボタン
· HTML マウスオーバーした時に表示する画像ファイル名は、「img_onjpg」にして用意しておきましょう。 マウスオーバー前の画像: img_offjpg マウスオーバー時の画像: img_onjpg 上記のように 「同じワード on or off」 で画像ファイルを命名することで、 onとoffの部分を書き換えるだけで画像を切り替えることができるので無駄があ画像が自動的に切り替わる「スライドショー」を表示する方法 をお伝えします。 画像が自動的に、横にスライドしていくと、ホームページの見栄えがとても良くなりますよね。 具体的には、下記のような「スライドショー」になります。 このスライドショーは、HTMLだけでは実現できないので、 「jQuery(ジェイクエリー)」 というものを使います。 ただ · https//unsplashcom/ HTMLでは、画像のimgタグにJavaScriptからのアクセス用にid名「targetImage」を割り当てています。 JavaScriptでは、クリック時に画像が切り替わるように「onclick」を使って画像を切り替える処理を呼び出しています。 また、フェードアウトとフェードインの動作をopacityの

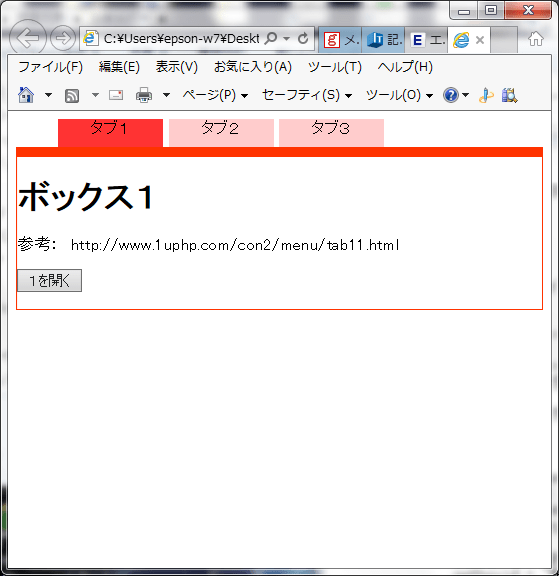
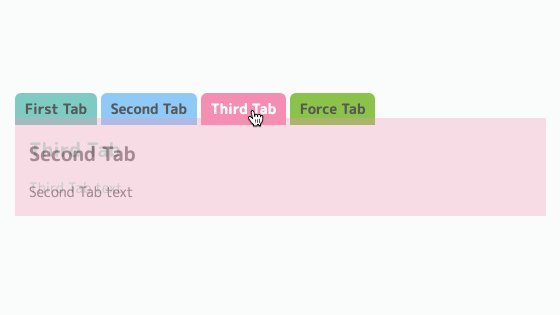
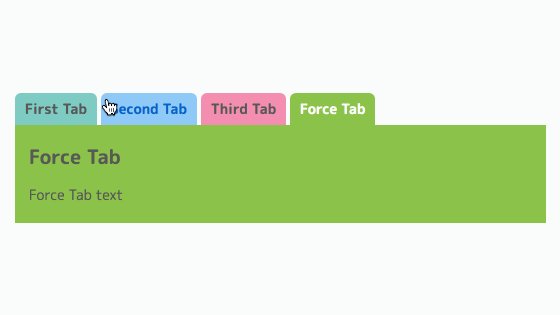
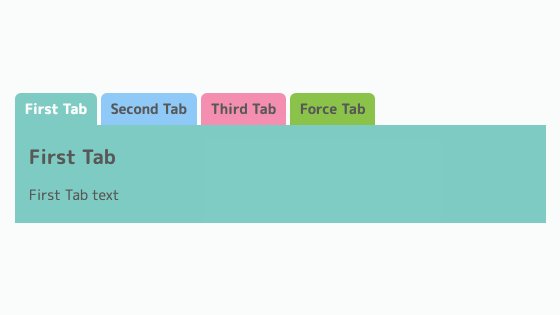
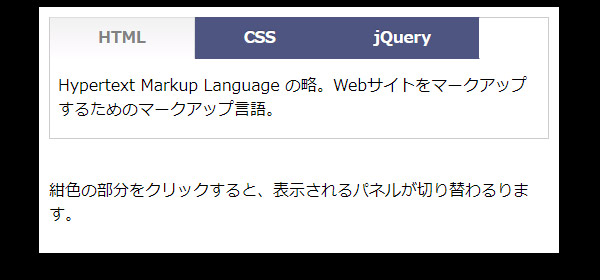
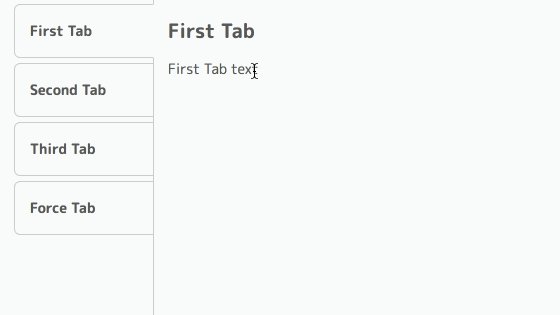
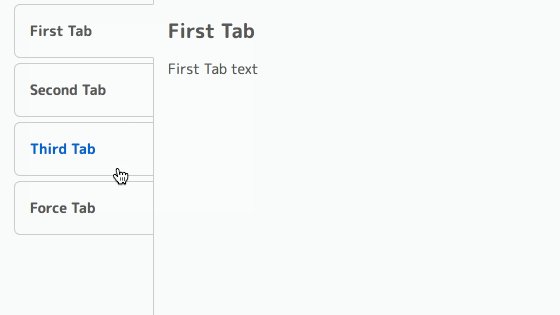
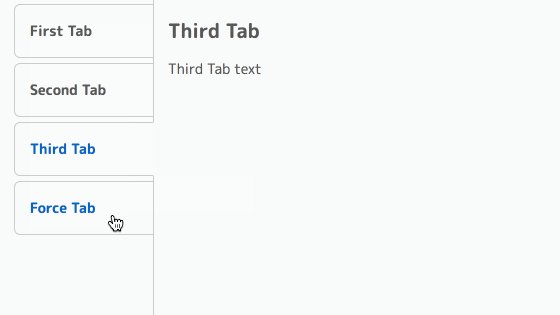
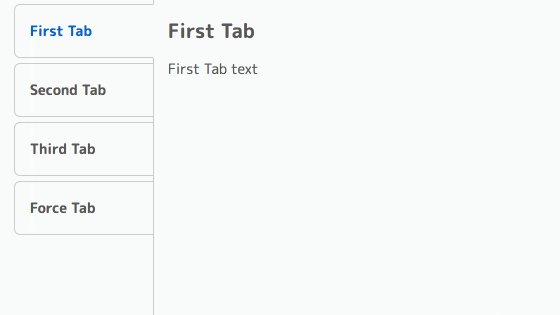
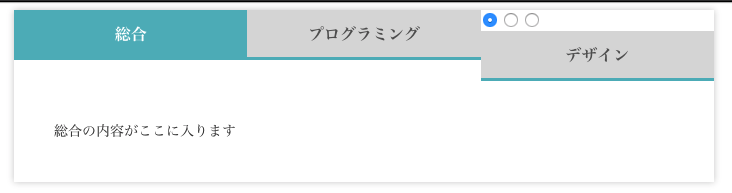
Html タブの切り替えができるボックスを作成する
Html 画像切り替え ボタン
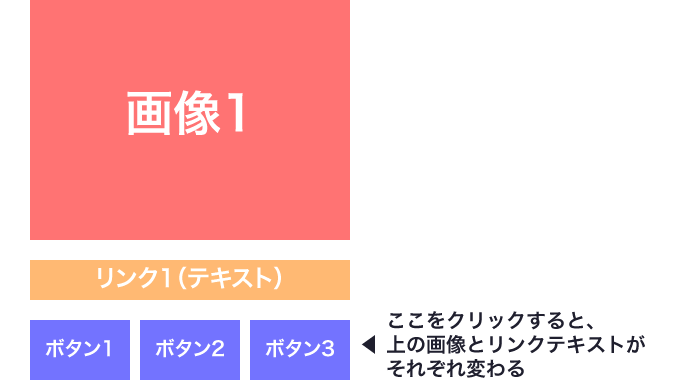
Html 画像切り替え ボタン-クリックして画像を切り替える documentオブジェクト名src = URL; · メイン画像の切り替えの処理 次はJavaScriptのこの部分。 ここではclick ()とeach ()をメソッドチェーンで繋いでいます。 サムネイルをクリックしたときの処理はclick ()のほうなのでそちらの説明です。 まずはこの部分。 before ()を使って現在表示されている




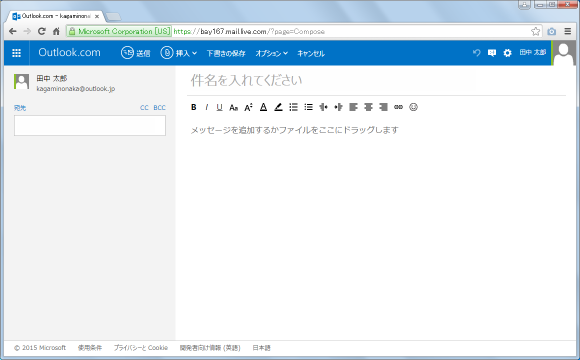
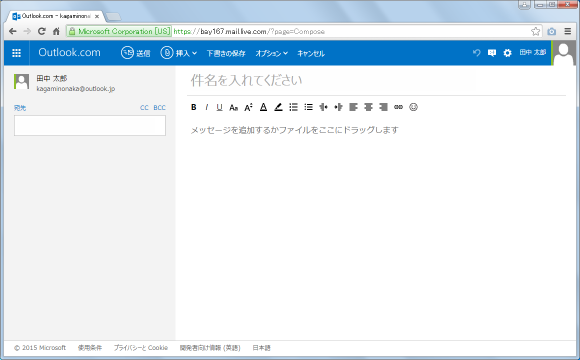
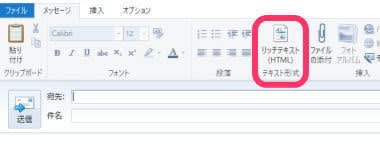
メール形式をhtml形式かテキスト形式から選択 Outlook Comの使い方 ぼくらのハウツーノート
· スライドショーの応用続き。 画像の両側に「戻る」「進む」機能をもたせた矢印マークを付けて、クリックしたら画像が切り替わる。 よく見られるアレ。 · 画像切り替えとは Webサイトのトップページなどで使われているのが画像の切り替えです。複数の画像をアルバムをめくるように切り替えることで視覚的な効果を生み出しています。 JavaScriptで画像切り替えを行う方法 JavaScriptで画像切り替えを行うには様々 · HTMLで画像を表示するためには、こちらのタグを使用します。 < img src = "画像ファイル名" >
· ︎ HTML画像を表示させるための二つの方法。imgタグとiframeタグについて解説。 ︎ HTML改行に使える3つの方法!それぞれの特徴について分かりやすく解説。 ︎ HTMLで画像サイズを変更する方法は?注意点も合わせてご紹介! · ※画像切り替えの機能と直接は関係ないですが、便利です これらの設定で、「imgwrap」内の同じ位置に画像が何枚も重なった状態になります。 ここから下記のようにjQueryで動きを · ※ 通常、HTMLよりも画像ファイルが上の階層に保存されるということはないと思います。しかしよくある形としてHTMLと同じ階層にCSSフォルダとimgフォルダが存在し、その中にそれぞれCSSファイルと、画像ファイルが保管されるというものがあります。 その場合、CSSファイルから画像ファイルへ
画像の幅を指定 height="" ピクセル数またはパーセント 画像の高さを指定 この属性を指定することで、画像の表示サイズを変更することができます。 しかし、データ量そのものは変化しないので、巨大な画像を扱う際(サムネイルとして縮小する場合など画像に並ぶテキストの位置 top、middle、bottom は、 画像に並ぶテキストの位置(垂直方向)を指定します。 top 画像の上端とテキスト行の上端を表示する画像の配列番号をcntにすることによって、 画像が切り替わりる訳です。 画像を切り替える 画像を切り替えるには、以下のようにします。 documentgetElementById("id名")src = 画像配列src id名を付した画像タグの画像を切り替えます




Htmlとcssだけ 要素の表示 非表示を切り替える方法




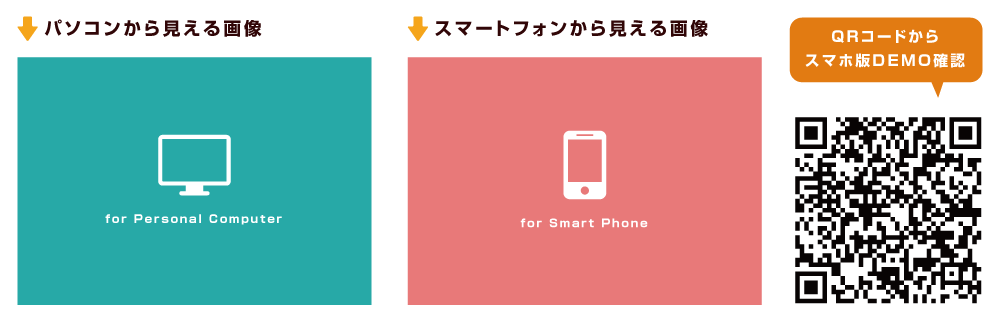
Pcとスマホの画像切り替えがpictureタグで幸せになれる Web Fla
/05/11 · つまり、「onmouseover="thissrc='img/banner_overjpg'"」という記述なら、「ロールオーバーした際に、この場所の画像をbanner_overjpgに置き換える」という意味となります。 このonmouse属性を使ったロールオーバーが他の方法と違う点は、inputタグなど、通常ではロールオーバーが難しいタグに対してもロールオーバーが適用できるという点です。 例えば、タイプが画像の●あらかじめ3つの画像を用意しておき、クリックすることにより画像が切り替わるようにします。 img1 img2 img3 · あとは、指定の要素をクリックしたときに、numを1ずつ増やすことで、呼び出す画像をimage1, image2と切り替えています。 今回最大がimage3なので、num = 3になった場合、num = 4にならないようにif文でnum = 0と初期化するようにしています。




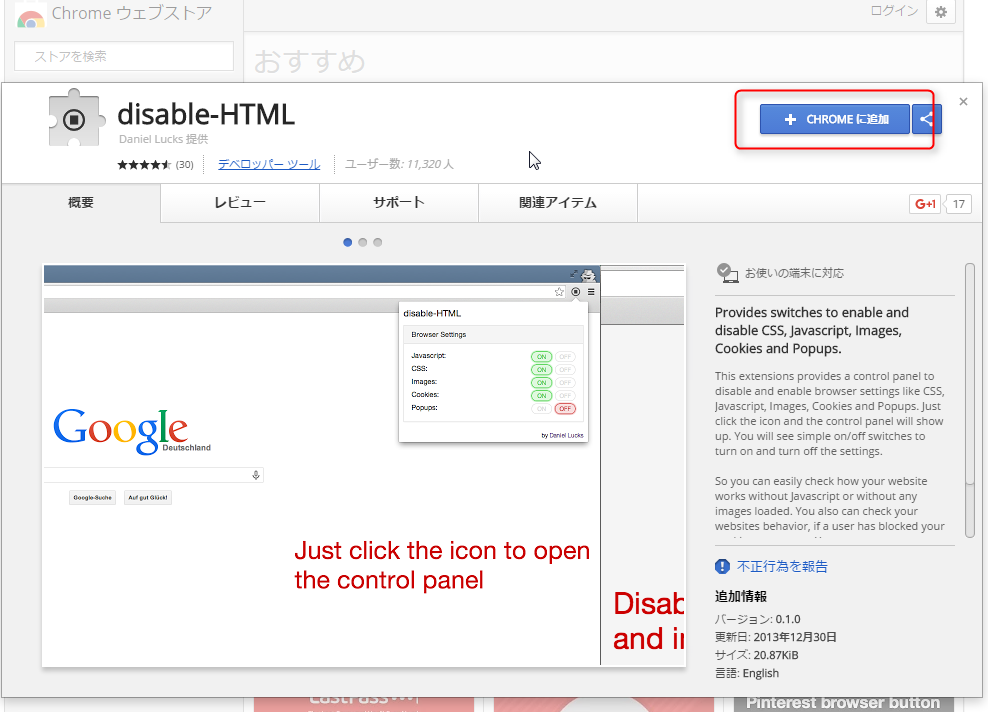
Javascriptやcssの有効 無効を簡単に切り替えられるgoogle Chromeの拡張機能 Disable Html 自由とテクノロジーを愛す者のサイト




Pcとスマホで別画像に切り替えて表示したい Html Cssコード例 ホームページの教室 ウィズクリエイション
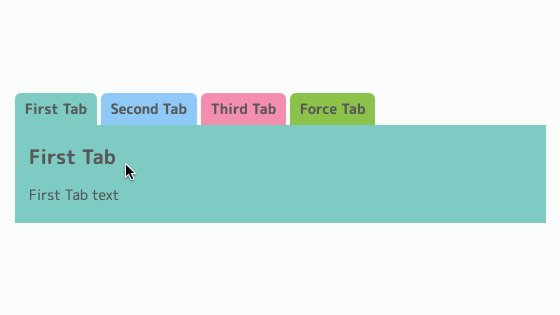
· 画像だけでふわっと切り替わります。 HTML < div class = " slideBox " > < img class = " item1 " src = " assets/images/img1jpg " alt = " " > < img class = " item1 " src = " assets/images/img2jpg " alt = " " > < img class = " item1 " src = " assets/images/img3jpg " alt = " " > スライドさせたい画像srcを書く。 CSS上記の属性は、HTML 401では非推奨とされています。(Strict DTDでは使用できません) 非推奨要素と非推奨属性; · まとめ 以上、今回はcssだけでタブ切り替えを作る方法をご紹介しました。 いくつか気をつけるべきポイントはありますが、セレクタで該当するところをうまくとって来れればそこまで難しくないですし、cssで作っているぶん、非常に軽いです。




Htmlで表示と非表示の切り替えをクリックでできる要素を作る




メール形式をhtml形式かテキスト形式から選択 Outlook Comの使い方 ぼくらのハウツーノート
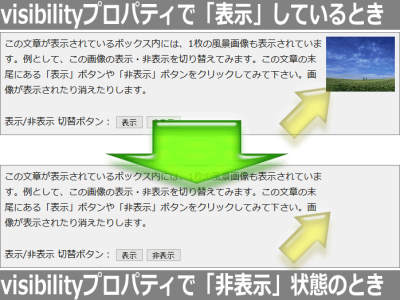
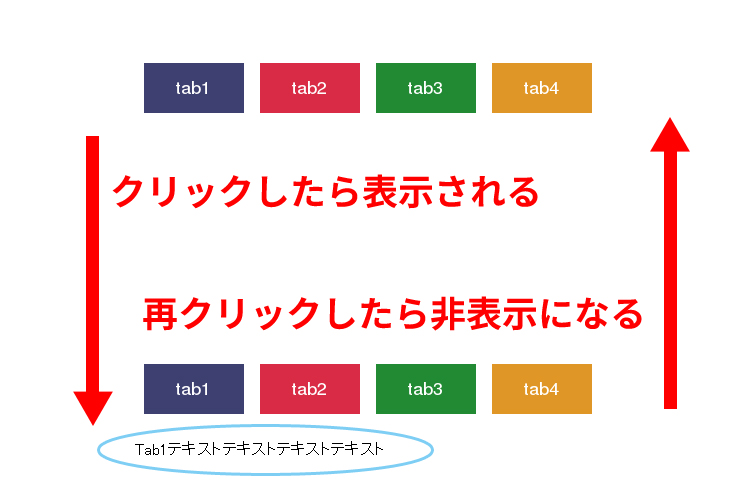
· HTMLの解説 HTMLの〜の中に書いたものがクリックで表示・非表示の切り替え対象になります。この中に画像なり、文章なり隠しておきたいものを入れましょう。 一方、切替ボタンとなるのはlabelタグの部分です。「クリックして表示」というボタンテキストは自由に変えてくださいませ。 · エウレカのPairsグローバル事業部エンジニアの山内です。 この記事は、eureka Advent Calendar 17 13日目の記事です。 昨日は新卒エンジニア鈴木康文JavaScriptを使ってスタイルを変化させれば、HTMLで作成した任意の要素の表示/非表示状態を動的に切り替えられます。 その際、指定要素の表示/非表示を切り替える目的で使えるスタイルには、 displayプロパティ と visibilityプロパティ の2種類があります。




Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー




Html Css 画像を自動で切り替える 家猫ミー 窓のプログラム
· JavaScriptでボタンをクリックした時に、画像を変更するなどの処理をさせるためには、下記のように書きます。 Default html &lt;button type="button" onclick="画像を変更するなどの処理"&gt;グー&lt;/button&gt;前目次 クリックで切替 クリックすると画像が切替わるようにする あらかじめ3つの画像を用意しておき、クリックすることにより画像が切り替わるようにします。 img1 img2 img3 上記の青い部分はボタンになっています。 これを実現するために、上記の部分のhtmlはつぎのようになっています。 (body部) img1 · ラジオボタンを画像にする 上記の流れで練習してみました。 HTMLでラジオボタンを作る 画像をクリックして切り替え表示する画像ギャラリーをまとめるためのdiv要素を作成します。 そしてdiv要素の中にinput type="radio"でラジオボタンを作成します。




Cssでhover時に画像の切り替えを行う方法 Qumeruマガジン




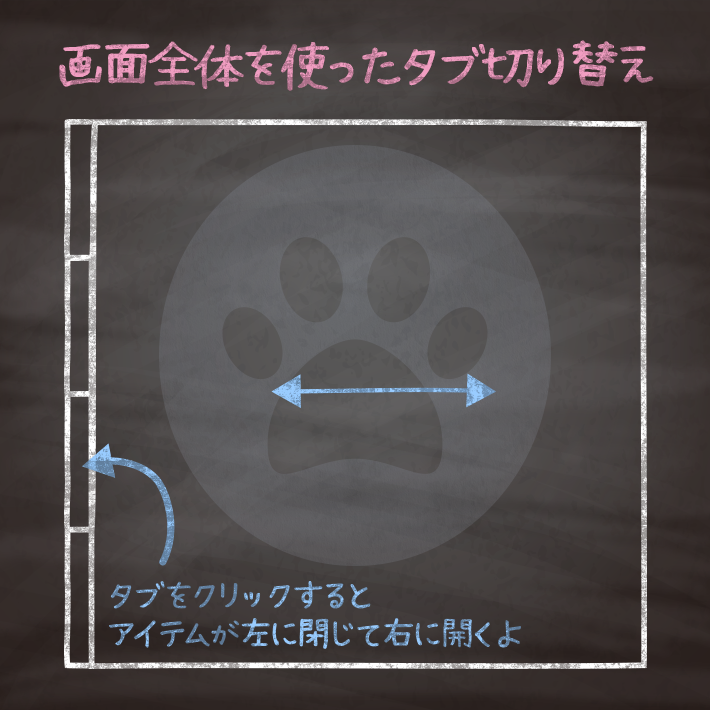
パーツ タブ ページ全体をつかったタブ切り替え右から左に開く Copypet Jp パーツで探す Web制作に使えるコピペサイト
· 「スライダーを実装したい!」「でも何を使えばいいの?」という方に朗報です。 この記事ではスライダーを作成するプラグイン「slick」の設定方法から使い方、カスタマイズまでをしっかりばっちり説明していきます。 slickを使えばデザイナーやディレクターの要望にばっちり応えら/06/19 · 上下だけでなくleftやrightで指定すれば、左から画像が出てくる切り替え、右から出てくる切り替えも実装できますね。 ふわっとフェードでの切り替え See the Pen hover_switchphoto03 by kenichi on CodePen HTML · 切り替えたい画像をすべて配置し、CSSのMedia Queryで画面幅に応じて表示、非表示を切り替えます。 レスポンシブでは基本的に各画面幅用のMedia QueryでCSSを書くので、そこに追加するだけ、という意味でお手軽な方法ではあります。 記述例は以下になります。 HTML




Htmlで表示と非表示の切り替えをクリックでできる要素を作る




Html タブの切り替えができるボックスを作成する




Html Css Cssだけを使ってタブで表示切り替えを実装する方法 Web関連 勉強ブログ 二色人日記




切り替え不要 Wordpressのビジュアルエディタでhtmlコードを挿入できるようにするプラグイン Paste Raw Html




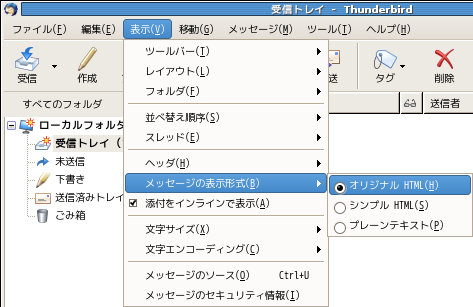
Htmlメールの切り替え



Jquery入門講座 診断系コンテンツ 質問の切替 1




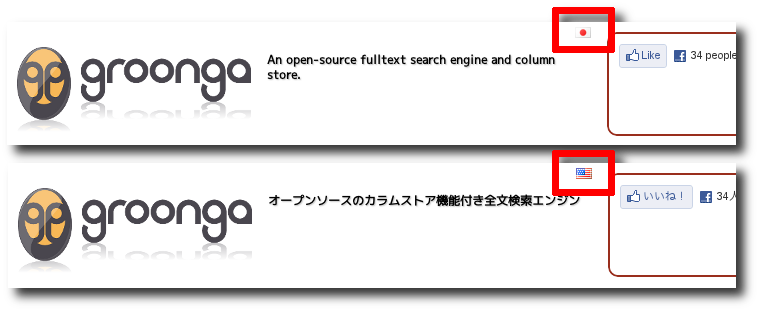
レスポンシブ Pcとスマホで違う画像に切り替える方法 Cssだけで簡単画像切り替え Fastcoding Blog



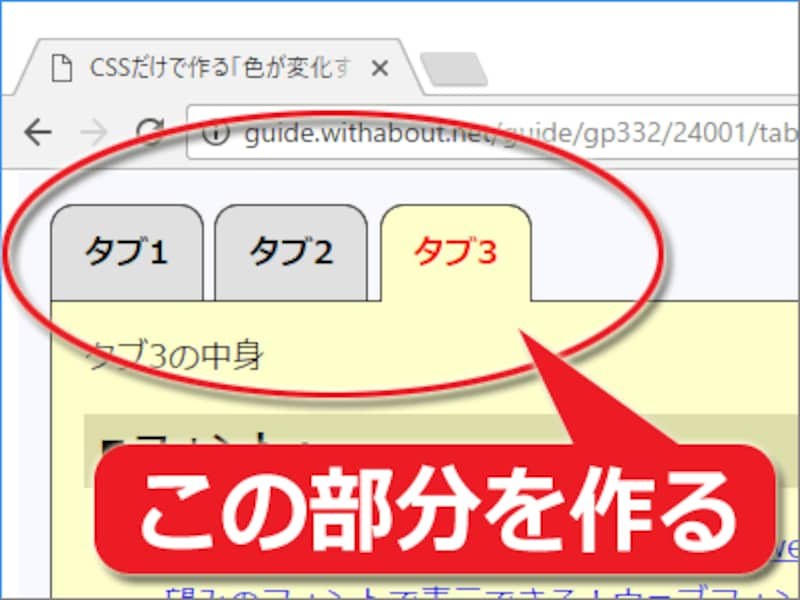
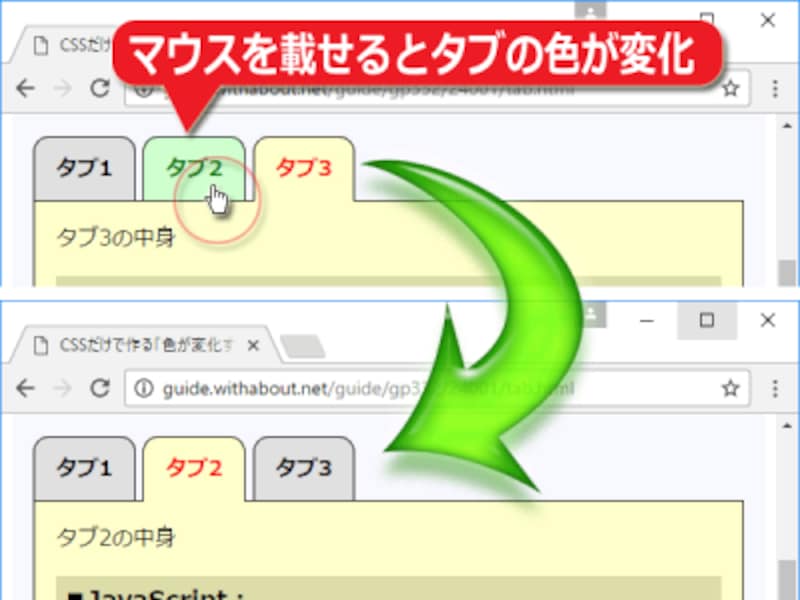
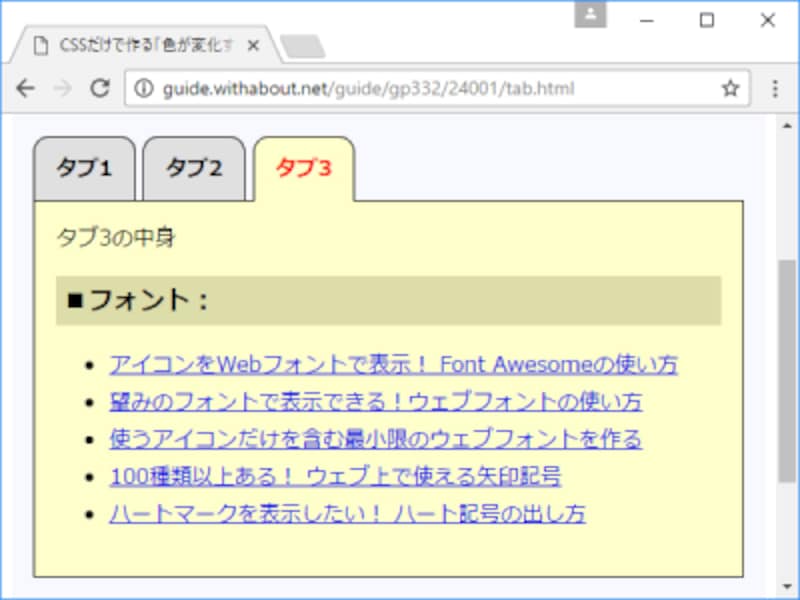
Jqueryでタブごとに色が変えられるタブメニューをプラグインなしで実装する Kenスクールブログ




Htmlのタブ切り替えは意外と簡単 Cssだけで実現可能な方法を解説 ポテパンスタイル




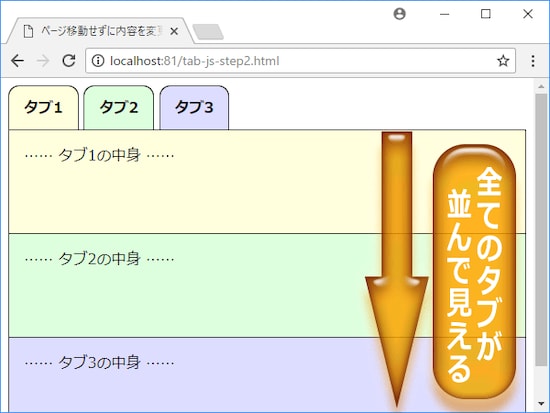
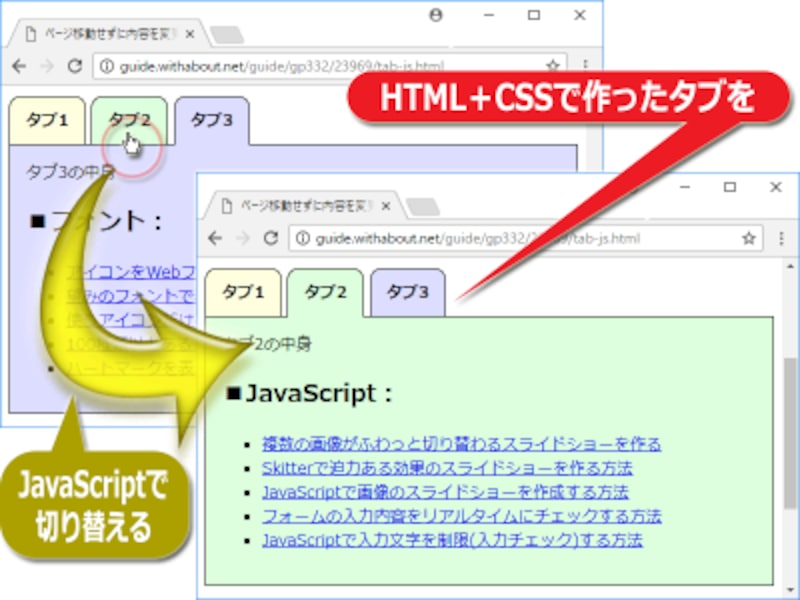
画像 11 12 ページ移動せずに内容を切り替えるタブ機能の作り方 ホームページ作成 All About




Bloggerの作成画面 Html編集画面の切り替えボタン ロジマジ




コピペでできる Cssとhtmlだけの画面全体を使ったタブ切り替え3種 Copypet Jp パーツで探す Web制作に使えるコピペサイト




レスポンシブ 画像 切り替え G Lance



Javascriptで画像を変更する方法 初心者向け Kenスクールブログ




簡単なタブ切り替え機能の実装 Boel Inc ブランディング デザインファーム




タブ切り替え画面やダイアログはjavascript Css等で簡単に作れるけど お金は ウィリアムのいたずらの開発 日記




切り替えボタンを作る方法 フロント日記




Htmlとcssだけで簡単に作る 軽量な開く 閉じる切り替えボタン ただ屋ぁのブログ




切り替え不要 Wordpressのビジュアルエディタでhtmlコードを挿入できるようにするプラグイン Paste Raw Html




Html Css Javascriptのコピペでできる表示 非表示の切り替え注意喚起表示のスニペット Dub Design




Kaizu Blog Html Css 12 Cssで切り替え それともhtml



機能一覧 スマートフォン対応のケータイサイトを簡単に作るならlockon ビジネスラリアート株式会社




パーツ タブ タブごとに色が違う Copypet Jp パーツで探す Web制作に使えるコピペサイト




Html Css タブ切り替えでページを表示させるには おひとりさまを楽しむ




Html タブの切り替えができるボックスを作成する




Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート




Javascriptでhtmlのクラスの切り替えをやってみましょう Classlistについて解説しています Youtube




Sphinxに言語切り替えリンクを付ける方法 11 07 07 ククログ




アメブロ 通常表示とhtml表示の切替方法 パソコンでの切替方法 加藤敦志 Ameba Ownd 札幌 ホームページ作成 アメーバオウンド アメーバオウンドマイスター




Htmlとcssだけ 要素の表示 非表示を切り替える方法




Htmlのタブ切り替えは意外と簡単 Cssだけで実現可能な方法を解説 ポテパンスタイル




Css Display None Blockの切り替えでoacityが効かない 要素を確実にフェードインで表示する方法 Into The Program




外部ファイル Html からコンテンツを読み込んで表示するタブ機能 Takblog




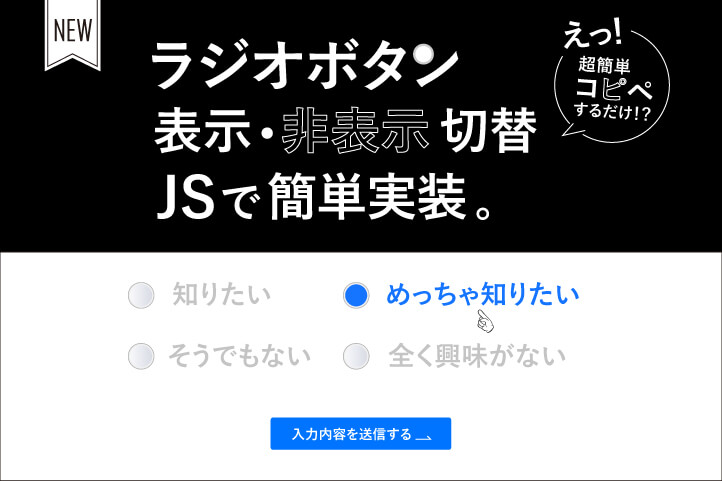
コピペok ラジオボタンのクリックでフォームの表示 非表示の切り替えを簡単に実装 株式会社torat 東京都中央区のweb制作会社




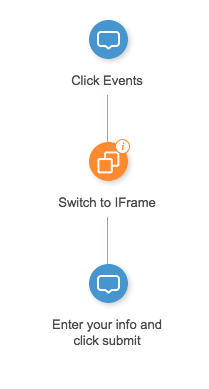
Switch To Frame フレームに切り替え フローステップ Walkme Support




Htmlの表示 非表示を切り替える2つの方法 ホームページ作成 All About




Htmlとcss 初心者でも扱えるアメブロで可愛く装飾する方法 事前確認1 輝きたい女性の豊かな生活をサポートするキャリアコンサルタント




Javascriptで画像とリンクを動的に変更する 備忘録




スマホサイト Pcサイトの切り替えボタンを設置する方法 お小遣い稼ぎsite




Img要素のsrcset属性とpicture要素でレスポンシブに画像を最適化 Aikawa Design Blog




Html タブ切り替えする方法 Css Javascript Jquery




Jqueryでタブの中身を表示 非表示切り替えする



サムネクリックで画像を切り替えるレスポンシブのスライダー おいしいソース




Htmlのタブ切り替えは意外と簡単 Cssだけで実現可能な方法を解説 ポテパンスタイル




Html Hidden Property による要素の表示 非表示の切り替え




ページ移動せずに内容を切り替えるタブ機能の作り方 ホームページ作成 All About




Html タブの切り替えができるボックスを作成する




Jqueryでタブの切り替えパネルを作成 Mk Design Mkデザイン




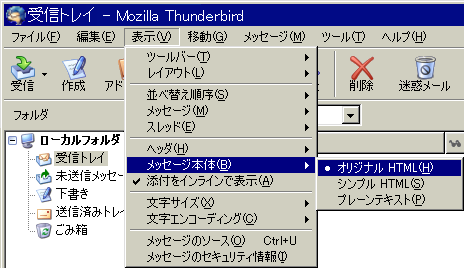
メールソフトthunderbirdでメール作成時 Html形式かテキスト形式を切り替える パソコン便利屋 どらともサポート ブログ




コピペでできる Cssとhtmlだけの切り替えエフェクトがグッとくるタブ切り替え3種 Copypet Jp パーツで探す Web制作に使えるコピペサイト




人気記事一覧の月間と週間を切り替えられるタブをcssとhtmlだけで実装 スペサン




コピペでできる Cssとhtmlだけのシンプルなタブ切り替え2種 Copypet Jp パーツで探す Web制作に使えるコピペサイト




レスポンシブ Pcとスマホで違う画像に切り替える方法 Cssだけで簡単画像切り替え Fastcoding Blog




2 4 Html Cssだけでタブの切り替えを作る方法とサンプル ホームページ作成 All About




Htmlメールの切り替え




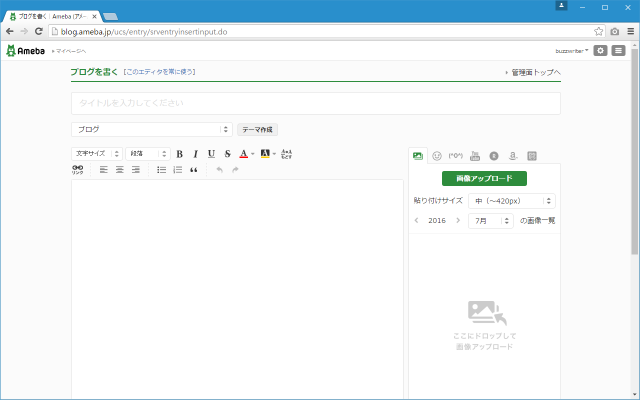
エディタの通常表示とhtml表示の切り替え アメーバブログ アメブロ の使い方 ぼくらのハウツーノート




エディタの通常表示とhtml表示の切り替え アメーバブログ アメブロ の使い方 ぼくらのハウツーノート




レスポンシブ Pcとスマホで違う画像に切り替える方法 Cssだけで簡単画像切り替え Fastcoding Blog




業務効率up策 予め時間を指定してバナーや画像を切り替えたい 時限設定m Idの活用



Gmailを 標準html形式 から 簡易html形式 に切り替えて使ってみた 忘れ荘




Eclipse で Html の補完候補を上下キー以外で切り替えたい スタック オーバーフロー




Htmlで複数の動画切り替えを実行する方法を現役エンジニアが解説 初心者向け Techacademyマガジン




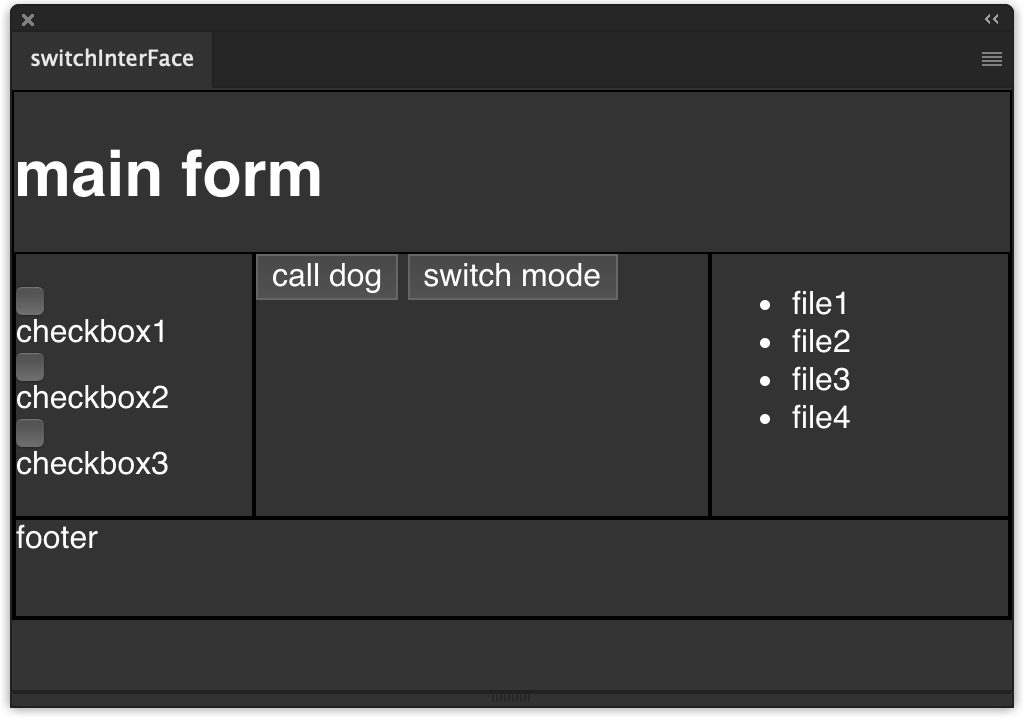
Cep上で画面を切り替えるインタフェースを作る




入門 レスポンシブwebデザインとは 概要と作り方を丁寧解説 カゴヤのサーバー研究室




Cssのみでタブ切り替えを実装する Designmemo デザインメモ 初心者向けwebデザインtips




Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー




Html Cssでのタブの切り替えについて Teratail




ピュアcssによる切り替え可能なタブ Qiita




Cssでhover時に画像の切り替えを行う方法 Qumeruマガジン



タブ切替をサクッと実装 Archiva



Htmlメールとテキストメールの切り替え Gmailの使い方




Cssのみでタブの切り替えを作成する方法 サービス プロエンジニア




Codeprep Htmlとcss3でつくるトグルスイッチ




Css Prag By Pranktone ありきたりな日常とそれとない非日常を紡ぐ記録




Javascriptで画像切り替えを簡単に行う方法 Qiita




Htmlのタブ切り替えは意外と簡単 Cssだけで実現可能な方法を解説 ポテパンスタイル




ホバーした時にcssだけで出来る様々な画像切り替え方法 初めてのブログ




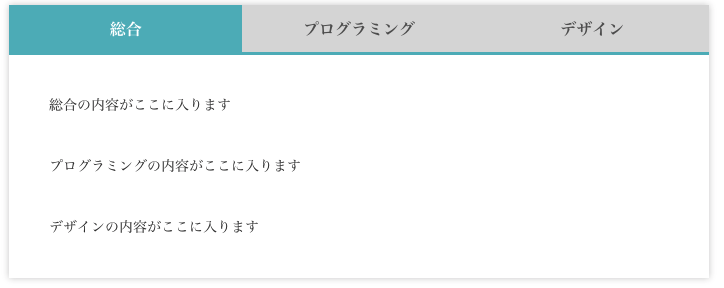
Cssを使ってタブ切り替えを実装する方法 レスポンシブ対応 Aekana




Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート




Cssのみでタブの切り替えを作成する方法 サービス プロエンジニア




パーツ タブ シンプルなタブ切り替え Vertical Copypet Jp パーツで探す Web制作に使えるコピペサイト




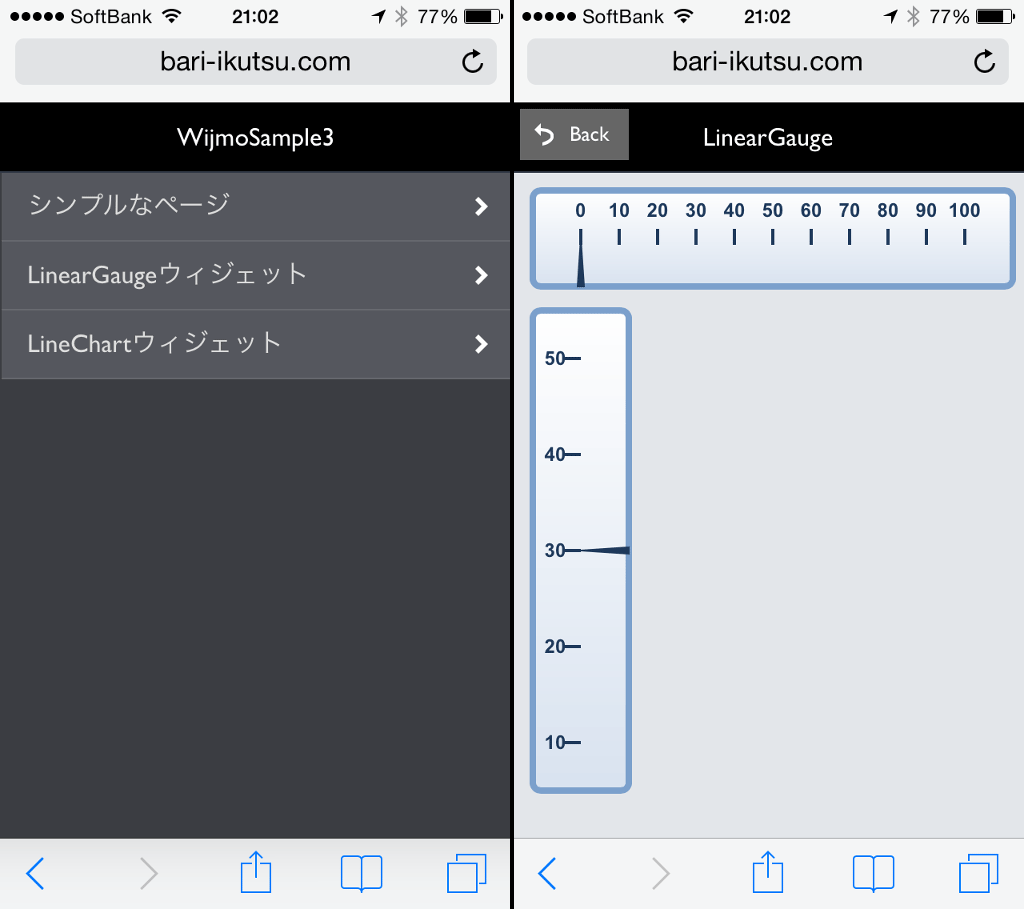
Jquery Mobileを拡張する Wijmo ウィジモ モバイル対応機能 3 4 Codezine コードジン




Js不要 コピペで1分 Cssだけで作るタブ切り替えメニュー レスポンシブ対応 S Design Labo




Html Cssだけでタブの切り替えを作る方法とサンプル ホームページ作成 All About




Html タブの切り替えができるボックスを作成する




Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート




Html Cssだけでタブの切り替えを作る方法とサンプル ホームページ作成 All About




レスポンシブで特定のブロックの表示 非表示を切り替えるための方法 おとなしいですが何か




Javascript入門 すぐわかる 画像を切り替える方法 侍エンジニアブログ




Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー



コメント
コメントを投稿